About SVG elements related to SVG Filter.
<beBlend>, <feColorMatrix>, <feOffset>, <feDropShadow>, <feGaussianBlur>,<feMerge> and <feMergeNode>
I wanted to know SVG filter more. So I summarized about elements related to SVG filters for my own understanding. There may be some misinterpretations and mistakes.
SVG has Filter functions to blur elements, make drop-shodow, change elements colors etc.
There are 22 elements related to SVG filter.
<feBlend> <feColorMatrix> <feComponentTransfer> <feComposite> <feConvolveMatrix> <feDiffuseLighting> <feDisplacementMap> <feDropShadow> <feFlood> <feFuncA> <feFuncB> <feFuncG> <feFuncR> <feGaussianBlur> <feImage> <feMerge> <feMergeNode> <feMorphology> <feOffset> <feSpecularLighting> <feTile> <feTurbulence>
There are too many elements to remember all of them at the same time. so In this article, I summarized only 7 elements; <beBlend>, <feColorMatrix>, <feOffset>, <feDropShadow>, <feGaussianBlur>,<feMerge> and <feMergeNode>.
Essential knowledges before explanation ✏️
About SourceGraphic and SourceAlpha
Both of two value, SourceGraphic and SourceAlpha, appear quite frequently, so I would like to explain them fairly briefly first.
Some the elements such as feOffset and feGaussianBlur have the in attribute. The in attribute specifies the elements to be filtered in more detail.
SourceGraphic and SourceAlpha is one of values for the in attribute.
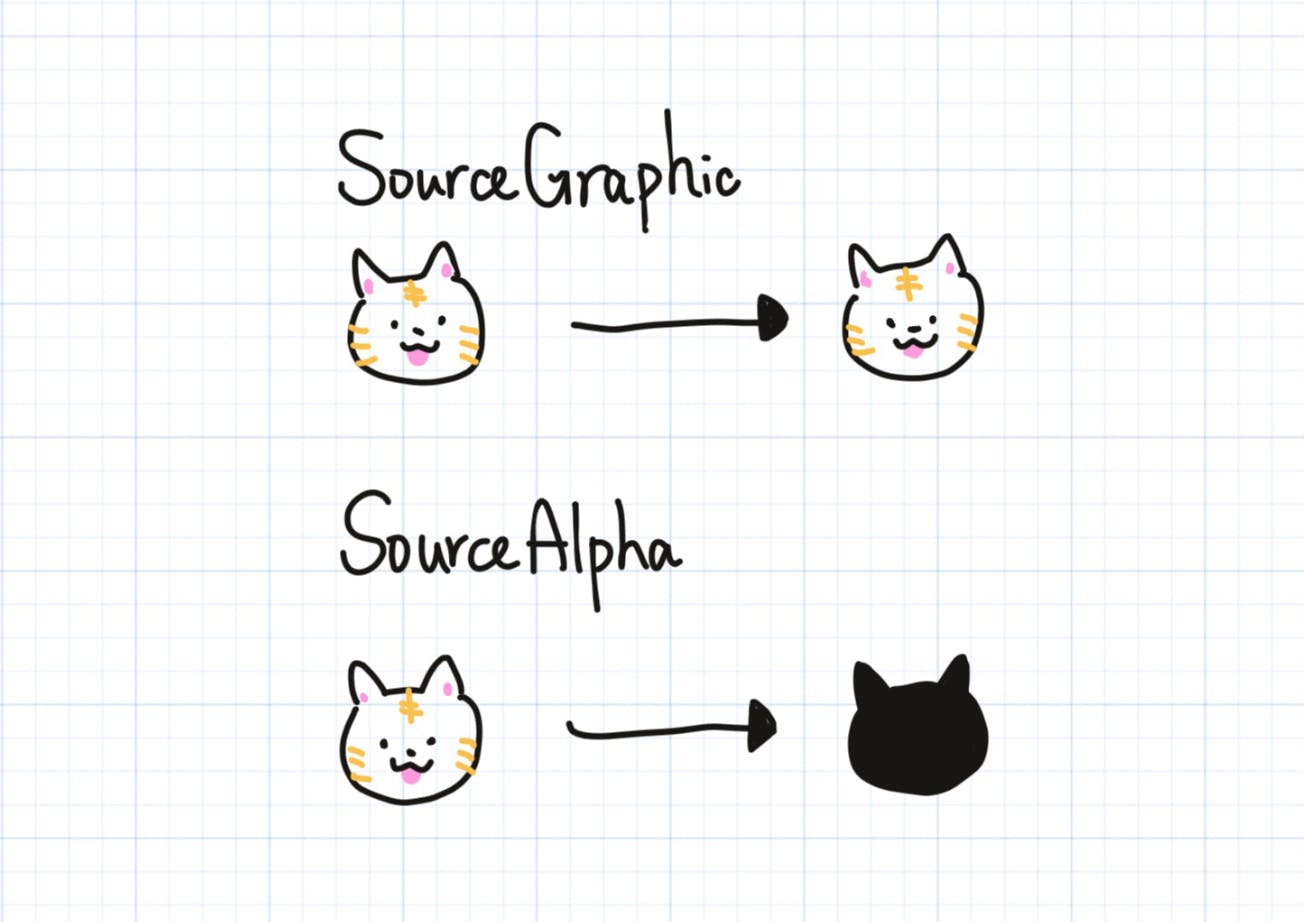
The difference between SourceGraphic and SourceAlpha

In the case of SourceGraphic, targeted element after filtered remain in their original color.
In the case of SourceAlpha, targeted elements after filtered turns black.
More detail is developer.mozilla.org/en-US/docs/Web/SVG/At..
7 elements related to SVG 💻
feOffset

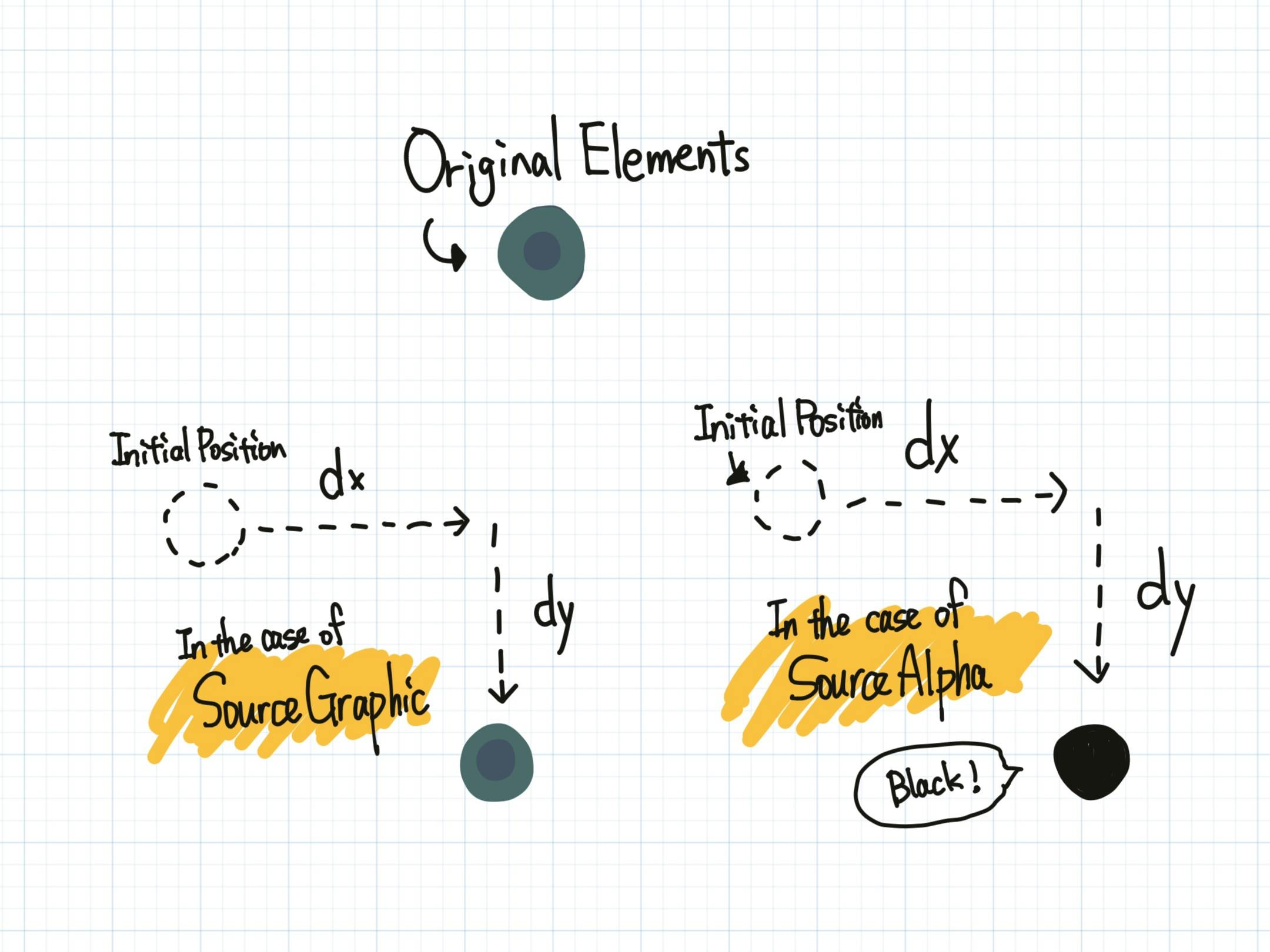
<feOffset> is the element for moving targeted elements from the initial position to the specified position. It behaves like transform="translate( x,y )"
The attributes are in, dx, dy.
We specify how far to move targeted elements from the initial position with dx and dy.
<svg width="200" height="200" viewport="0 0 200 200">
<!-- filter declaration -->
<filter id="offset" height="3" width="3">
<feOffset dx="60" dy="60" in="SourceGraphic"/>
</filter>
<!-- targeted elements with filtering -->
<g filter="url(#offset)">
<circle cx="35" cy="35" r="30" fill="#035464"/>
<circle cx="35" cy="35" r="20" fill="#1A3E46"/>
</g>
</svg>
In the case of SourceGraphic
In the case of SourceAlpha
feGaussianBlur
Main attributes are in, dx,dy and stdDeviation.
It behaves like a CSS filter's blur(1px).
<svg width="300" height="200" viewport="0 0 200 200">
<!-- filter declaration -->
<filter id="feGaussianBlur" height="3" width="3">
<feGaussianBlur stdDeviation="3" in="SourceGraphic"/>
</filter>
<!-- targeted elements with filtering -->
<g filter="url(#feGaussianBlur)">
<circle cx="200" cy="100" r="30" fill="#035464"/>
<circle cx="200" cy="100" r="20" fill="#1A3E46"/>
</g>
</svg>
If the in attribute has SourceGraphic
If the in attribute has SourceAlpha
feDropShadow
Main Attributes are dx, dy, stdDeviation, flood-color and flood-opacity.
We can specify the shadow color with the flood-color attribute and the shadow opacity with the flood-opacity attribute.
<svg width="300" height="200" viewport="0 0 200 200">
<!-- filter declaration -->
<filter id="feDropShadow" height="3" width="3">
<feDropShadow
dx="4" dy="4"
stdDeviation="2"
flood-color="#000"
flood-opacity="0.3"
/>
</filter>
<!-- targeted elements with filtering -->
<g filter="url(#feDropShadow)">
<circle cx="200" cy="100" r="30" fill="#035464"/>
<circle cx="200" cy="100" r="20" fill="#1A3E46"/>
</g>
</svg>
feColorMatrix
Main attributes are in, type and values.
type attribute has four values; matrix, hueRotate, saturate and luminanceToAlpha.
<svg width="300" height="350" viewport="0 0 200 200">
<!-- filter declaration -->
<filter id="hueRotate" height="3" width="3">
<feColorMatrix in="SourceGraphic" type="hueRotate" values="200"/>
</filter>
<!-- targeted elements with filtering -->
<g filter="url(#hueRotate)">
<circle cx="100" cy="80" r="30" fill="#035464"/>
<circle cx="100" cy="80" r="20" fill="#1A3E46"/>
</g>
</svg>
feBlend
feBlend is an attribute for blending two elements related to SVG filter into one filter.
Main attributes are in, in2 and mode.
<svg width="300" height="200" viewport="0 0 200 200">
<!-- filter declaration -->
<filter id="feBlend" height="3" width="3">
<feOffset in="SourceAlpha" result="offset" dx="5" dy="5"/>
<feGaussianBlur in="offset" result="blur" stdDeviation="3"/>
<feBlend in="SourceGraphic" in2="blur"/>
</filter>
<!-- targeted elements with filtering -->
<g filter="url(#feBlend)">
<circle cx="200" cy="100" r="30" fill="#035464"/>
<circle cx="200" cy="100" r="20" fill="#1A3E46"/>
</g>
</svg>
feMerge and feMergeNode
feMerge and feMergeNode is an attribute for merging several elements related to SVG filter into one filter. It's like feBlend.
<svg width="300" height="200" viewport="0 0 200 200">
<!-- filter declaration -->
<filter id="feMerge" height="3" width="3">
<feOffset in="SourceAlpha" result="offset" dx="5" dy="5"/>
<feGaussianBlur in="offset" result="blur" stdDeviation="3"/>
<feColorMatrix in="SourceGraphic" result="colored" type="saturate" values="100"/>
<feFlood flood-color="black" result="flood" flood-opacity="0.95" width="75" height="36"/>
<feMerge>
<feMergeNode in="blur" />
<feMergeNode in="SourceGraphic" />
<feMergeNode in="colored" />
<feMergeNode in="flood" />
</feMerge>
</filter>
<!-- targeted elements with filtering -->
<g filter="url(#feMerge)">
<circle cx="200" cy="100" r="30" fill="#035464"/>
<circle cx="200" cy="100" r="20" fill="#1A3E46"/>
</g>
</svg>
As below, I merged 4 elements; feOffset, feGaussianBlur, feColorMatrix and feFlood into one filter by using feMerge and feMergeNode.
Useful Sources
- developer.mozilla.org/en-US/docs/Web/SVG/El..
- w3schools.com/graphics/svg_filters_intro.asp
- yoksel.github.io/svg-filters/#